Resize an Image on a Modern Page
Clicking on an image on a modern page will reveal an editing toolbar allowing you to resize or crop it to various aspect ratios (vertical or horizontal). You can also crop the image freely using grab handles. The size of the image is limited to the size of the page section which contains the image web part.
For steps on adding an image to a page, review this topic.
|
|
Navigate to the page you wish to modify. |
|
|
Click on Edit. |
|
|
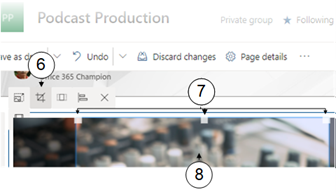
Click on your image, The image editing toolbar will appear at the top left. |
|
|
If you select Resize, four drag handles will appear at the corners of the image. |
|
|
Use the left mouse button to drag the handles to make the image larger or smaller. |
|
|
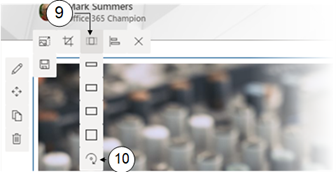
To trim the image select the Crop with Free Ratio icon. |
|
|
Use the eight handles |
|
|
Once cropped you can move the visible area by selecting it and dragging with the left mouse button. |
|
|
Selecting Aspect Ratio will crop the image based on one of four preset options. |
|
Selecting the bottom option will allow you to Rotate the crop box from landscape to portrait or vice versa. |
|
|
You can change the Alignment of the image in the web part container to left, centre (default) or right. |
|
|
You can choose to Reset the image back to its original state or Save the changes. |











 which appear around the image handles to crop it.
which appear around the image handles to crop it.